10 conseils pour améliorer le design de votre site internet
Vous avez créé vous-même votre site internet et vous souhaiteriez l'améliorer ? Vous êtes au bon endroit ! Dans cet article, on va parler webdesign. Aujourd'hui, je vous donne 10 conseils pour améliorer facilement le design de votre site internet afin de le rendre encore plus professionnel et attrayant ; parce qu'on ne va pas se le cacher, la première chose que vos clients voient de votre site internet, c'est son design. Alors autant le bichonner pour leur donner envie de rester le maximum de temps possible et surtout, leur donner envie d'acheter !
Je ne vais pas vous faire patienter plus longtemps, voici les 10 conseils à appliquer pour améliorer le design de votre site internet. Oh, et lisez bien cet article jusqu'au bout, je vous donne en plus de ces 10 conseils, 3 astuces bonus à la fin de l'article! Vous êtes vraiment chanceux aujourd'hui ! 🍀
1 - On cherche de l'inspiration
Oui, oui, vous avez le droit ! Regardez ce que font vos concurrents, d'autres entreprises œuvrant dans le même secteur d'activité que vous mais dans un autre pays par exemple. Voir ce qui se fait ailleurs est un bon moyen de vous aider à vous améliorer. Voyez ce qui fonctionne dans leurs sites internet, ce que vous pouvez utiliser vous aussi. Je ne parle pas de plagier ou copier-coller. Non, non. Juste de vous inspirer de leur structure, des sections mises en avant dans leur page d'accueil, etc.
Les sites de templates/maquettes tels que Themeforest ou TemplateMonster sont également de très bonnes sources d'inspiration. N'hésitez pas à faire une recherche selon votre secteur d'activité. Vous y trouverez beaucoup d'exemples concrets sur lesquels vous appuyer. Et n'oubliez pas, si vous n'avez pas beaucoup de connaissances en design graphique, privilégiez un design simple et épuré. La template Kopax en offre un très bon exemple.
2 - On respecte son branding
Vous avez déjà votre image de marque ? Super nouvelle ! C'est le moment de vous en servir. Lorsque votre logo a été créé, votre designer ou l'agence qui s'est chargée de sa création vous a normalement remis votre charte graphique en même temps. Celle-ci explique comment utiliser votre logo (version horizontale, verticale, avec slogan, sans slogan, marges à respecter, version normale et version couleurs inversées, tailles, etc.). Et il est primordial de respecter tous ces éléments. Votre logo ne doit pas être déformé ou étiré par exemple. N'en changez pas ses couleurs. Utilisez-le tel qu'il a été créé.
Il est aussi important que votre branding (le branding regroupe tous les éléments qui constituent l’identité de votre entreprise (logo, slogan, prix, types de services, ressentit, etc.) en résumé, c’est la représentation que va se faire le public de votre entreprise) soit bien respecté dans l'ensemble de vos communications et donc sur votre site internet également. Pour cela, mettez en valeur votre logo pour que celui-ci soit bien vu, mais également votre slogan, utilisez des images (photos, icônes, illustrations) et des mots qui représentent votre entreprise et donc votre image de marque.
Utilisez également la police d'écriture et les couleurs qui lui correspondent sur votre site internet. Et pour être certain d'utiliser la bonne couleur, si vous n'avez pas votre charte graphique, je vous conseille d'installer ColorZilla sur votre navigateur préféré afin d'avoir la bonne couleur hexadécimale à utiliser.
3 - On utilise seulement 2 polices différentes
Il existe des centaines, voir même des milliers de police d'écriture différentes, toutes plus jolies les unes que les autres. Tellement, qu'on aimerait toutes les utiliser! Mais si vous voulez un site web à l'image professionnelle, choisissez-en deux. Pas plus. Et de préférence une sans serif (de type Arial, Calibri, Open sans, Montserrat, etc.) qui sera utilisée pour les textes et une autre avec serif (de type Georgia, Cambria, Times New Roman, etc.) ou de type handwritting pour les titres. Vous pouvez bien sûr n'en choisir qu'une seule, et dans ce cas, privilégiez plutôt une police d'écriture sans serif.
Vous recherchez des nouvelles polices d'écritures jolies et gratuites ? Allez faire un tour sur Google Font, il deviendra votre nouvel ami.
4 - On utilise de forts contrastes
Pour que votre texte soit lisible, il est primordial de jouer sur les contrastes. Votre couleur de fond est claire ? Utilisez une police d'écriture foncée, et inversement. Vous désirez afficher un texte sur une photo ? L'astuce la plus simple et assurant un maximum de visibilité est d'écrire votre texte sur un fond blanc ou noir avec une opacité par exemple à 60%. Beaucoup mieux ainsi non ?
5 - On adapte ses couleurs à son activité et à son public
Adapter ses couleurs à son secteur d'activité, c'est primordial. Si je vous dis une entreprise qui vend des bobettes en bambou. Est-ce-que vous imaginez son branding rouge ou violet ? Pas vraiment. On va plutôt penser à du vert (pour le végétal) ou du marron (pour le rappel à la terre). Vos couleurs, inconsciemment, parleront à vos clients. Autant choisir celles qui vous correspondent et qui font passer le bon message. Besoin d'un petit coup de pouce pour choisir la couleur qui correspond à votre secteur d'activité ou envie de vérifier si vous avez choisi la bonne couleur ? Exaprint a très bien préparé ça !
Vous pouvez également vous demander si vos services et/ou vos produits sont-ils plutôt haut de gamme ou revendiquez-vous plutôt un prix abordable ? Plutôt haut de gamme ? Alors privilégiez le noir ou une nuance de gris assez foncée. Un site internet principalement noir et or renforcera la notion de luxe. Regardez les grandes marques comme Gucci ou encore Louis Vuiton. Leur barre de navigation est noire. Les boutons sont noirs. Ils renforcent l'idée de luxe. Il est également conseillé d'utiliser des angles et des lignes droits. Vos services sont plutôt proposés à une clientèle de la classe moyenne, à des prix abordables ? Utilisez des couleurs plus soutenues et "punchées", couplées à du blanc. Il est également conseillé d'utiliser des courbes et des angles arrondis, notamment sur vos boutons. Jimdo en est d’ailleurs un parfait exemple : du vert, du bleu et des cercles!
6 - On se limite à 4 couleurs
On utilise 4 couleurs, pas plus. Et quand je dis quatre, c'est plutôt trois et du blanc ou trois et du noir (ou une nuance de noir). Vous avez choisis votre première couleur, mais vous ne savez pas avec quelle autre couleur l'utiliser ? Adobe Color saura vous aider. Il vous proposera des palettes complètes et son outil de création vous permettra de trouver les couleurs qui se marieront à la perfection à la vôtre.
7 - On utilise de belles photos
On dit qu'une image vaut mille mot. Alors autant montrer une photo qui mettra votre site internet et donc votre image en valeur. Investir dans de belles photos fera toute la différence dans votre design. En plus des banques de photos payantes, il en existes quelques unes gratuites, comme Pexels ou Unsplash. Si vous recherchez des photos originales ou un peu décalées, je vous conseille ma dernière trouvaille en date : Moose.
8 - On aère
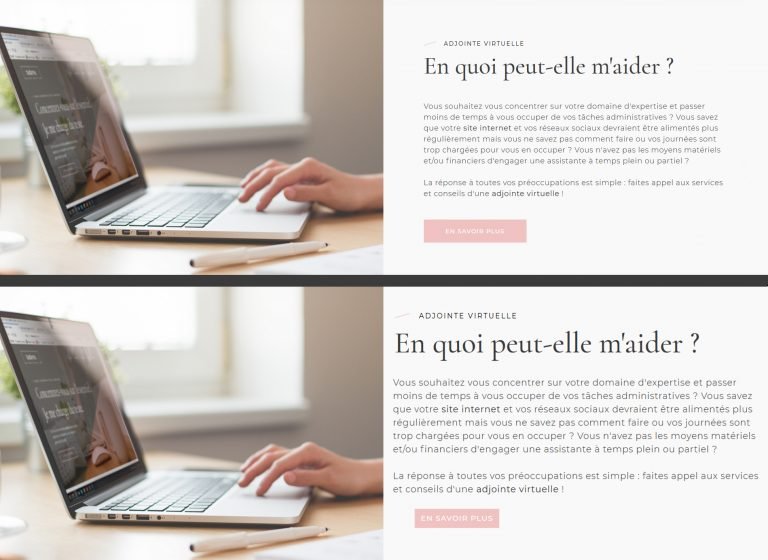
Espacer, c'est la clé. Et vous pouvez l'utiliser pour beaucoup d'éléments. Espacer les lettres, espacer les titres des textes, espacer les textes des bords. Pour la petite information, en programmation, ces espaces sont appelés padding. En anglais, padding signifie rembourrage. Le rembourrage sert à améliorer notre confort, vous êtes d'accord ? Et bien en programmation web, c'est la même chose. Ils permettent d'améliorer le confort lors de la lecture. Alors n'ayez pas peur de les utiliser. Ils apporteront de la légèreté à votre site internet. Vous pouvez notamment le voir dans cet exemple qui parle de lui même.
9 - On réutilise les blocs
Réutiliser les blocs que vous avez déjà programmés vous permettra de garder une uniformité d'une page à l'autre. Si on reprend l'exemple du dessus, le bloc est un bloc deux colonnes avec image à gauche et texte à droite. Et si vous parcourez le site de tadame, vous verrez que j'utilise ce bloc sur la page d'accueil, la page à propos ainsi que la page services. Cela permet de, bien sûr, garder une cohérence graphique dans toutes les pages et en plus, votre bloc étant déjà programmé et votre design déjà établit, vous sauvez du temps.
10 - On s'adapte (responsive)
Pour terminer, il ne faut surtout pas oublier le responsive design. Plus de 50% des personnes qui visitent votre site internet (en règle générale) s'y rend sur mobile. Il est donc primordial que votre site soit adapté pour cette plateforme. Prenez le temps de vérifier chaque page. Toutes vos informations doivent être clairement visibles, non coupées.
En résumé, simplifiez, aérez, et utilisez votre branding.
Mes 3 astuces bonus :
1 - On garde le menu toujours visible, même au scroll ou alors on ajoute au moins un bouton "scroll to top" pour remonter en haut de la page.
2 - On compresse les images de haute qualité pour plus de rapidité (je vous conseille, entre autres, Compressjpeg 🐘 ou encore mieux, le petit dernier qu'une lectrice m'a fait connaître : celui de WebsitePlanet 🌐
3 - On utilise des couleurs de fond différentes pour certaines sections afin de structurer la page et différencier les blocs.
Et n'oubliez pas, si vous avez besoin d'un audit complet de votre site internet, Tadame est là pour vous ! Contactez-moi, je me ferai un plaisir de vous conseiller.